
Мобильная версия сайта играет важную роль в успешности онлайн-бизнеса, так как все больше пользователей обращаются к интернету с мобильных устройств. Но чтобы мобильная версия сайта работала эффективно и без сбоев, необходимо провести аудит и оптимизацию. Для этого существует ряд специализированных сервисов, которые помогут вам оценить и улучшить мобильную версию вашего сайта.
Первый сервис, который стоит рассмотреть, — это Google Mobile-Friendly Test. Он проверяет ваш сайт на соответствие требованиям Google для мобильных устройств и дает рекомендации по его оптимизации. Бесплатный и простой в использовании, этот сервис позволяет быстро оценить готовность вашего сайта к работе на мобильных устройствах.
Еще один полезный сервис — это Mobiletest.me. Он предоставляет возможность протестировать мобильную версию вашего сайта на различных устройствах и операционных системах, чтобы убедиться, что ваш сайт выглядит и функционирует должным образом на разных платформах. Это помогает избежать проблем совместимости и оптимизировать интерфейс для разных типов устройств.
Optimizely — еще один инструмент для тестирования и оптимизации мобильной версии сайта. Он позволяет проводить A/B-тестирование, анализировать пользовательское взаимодействие и оптимизировать контент и дизайн сайта под мобильные устройства. Это полезный инструмент для улучшения пользовательского опыта и повышения конверсии на мобильном трафике.
Повышение скорости загрузки страницы

Оптимизация изображений
- Уменьшение размера файлов: используйте форматы изображений, которые обеспечивают лучшую компрессию, такие как JPEG или WebP. Также можно использовать специальные инструменты и плагины, которые помогут уменьшить размер файлов без значительной потери качества.
- Ленивая загрузка изображений: отложите загрузку изображений, которые находятся за пределами области видимости, чтобы ускорить время загрузки страницы. Используйте специальные скрипты и плагины для реализации этой функциональности.
Кэширование
Еще один способ повысить скорость загрузки страницы — это использование кэширования. Кэширование позволяет сохранить некоторые части сайта (например, статические файлы или данные из базы данных) на компьютере пользователя. При повторном посещении страницы браузер не будет отправлять запросы на сервер, а будет брать данные из кэша, что значительно сократит время загрузки страницы.
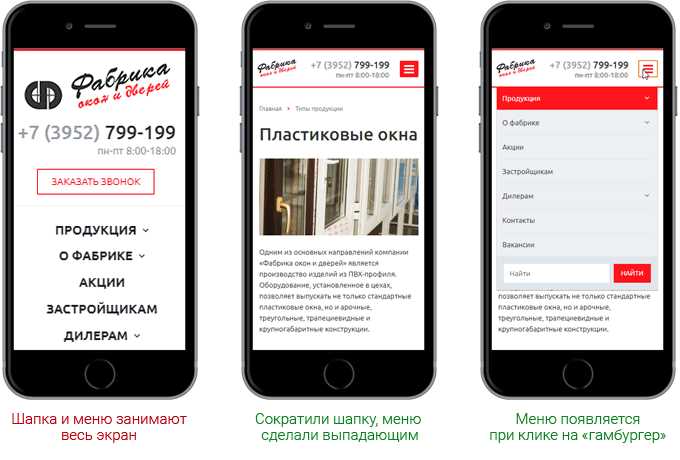
Оптимизация мобильного интерфейса

Оптимизация мобильного интерфейса включает в себя различные аспекты, такие как упрощение навигации, оптимизация загрузки страниц, удобный и интуитивно понятный дизайн, а также адаптация контента для мобильного формата. Для достижения оптимальной производительности мобильного интерфейса необходимо уделить внимание каждому деталю и обеспечить плавное и быстрое взаимодействие с пользователем.
Основные принципы оптимизации мобильного интерфейса:
- Простота и легкость в использовании. Мобильный интерфейс должен быть простым и понятным для пользователя. Навигация должна быть интуитивной и легкой в освоении. Необходимо упростить дизайн, удалив все ненужные элементы и сосредоточившись на ключевой информации.
- Скорость загрузки страниц. Скорость загрузки страниц является одним из самых важных аспектов оптимизации мобильного интерфейса. Медленные или тяжелые страницы могут отпугнуть пользователей и ухудшить опыт использования сайта. Необходимо минимизировать размеры изображений и других медиа-файлов, а также использовать сжатие и кэширование для улучшения скорости загрузки страниц.
- Адаптивный дизайн. Дизайн мобильного интерфейса должен быть адаптивным и легко масштабируемым для различных размеров экранов устройств. Это позволит пользователю комфортно просматривать информацию и взаимодействовать с сайтом на любых устройствах.
- Оптимизация контента. Контент на мобильной версии сайта должен быть оптимизирован для мобильного формата. Необходимо учесть особенности мобильных устройств, такие как малый размер экрана, ограниченная производительность и скорость интернет-соединения. Рекомендуется сократить объем информации и предоставить пользователю только самую важную и необходимую информацию.
Тестирование мобильной совместимости

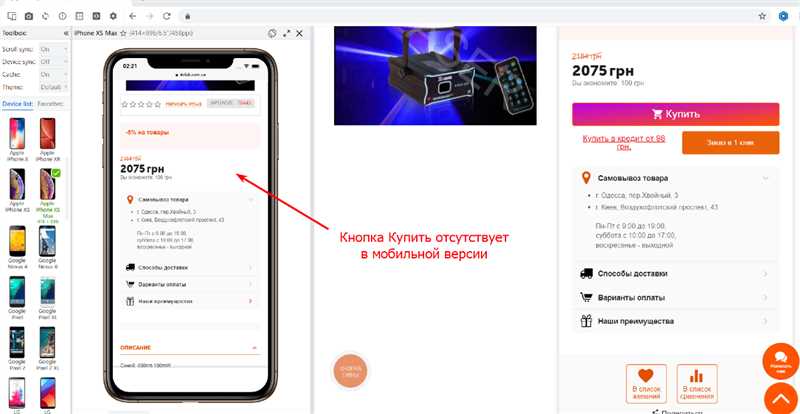
При разработке и оптимизации мобильной версии сайта крайне важно удостовериться, что он корректно отображается на разных устройствах и операционных системах. Для этого требуется провести тестирование мобильной совместимости. Тестирование позволит выявить возможные проблемы с отображением, а также убедиться, что пользователи могут комфортно пользоваться сайтом с мобильных устройств.
Существует несколько сервисов, которые предоставляют возможность проведения тестирования мобильной версии сайта. В данной статье были рассмотрены следующие сервисы: Mobile-Friendly Test от Google, BrowserStack, quirktools Screenfly, Am I Responsive?, Blisk, Responsive Web Design Checker, CrossBrowserTesting, Browserling. Каждый из этих сервисов имеет свои особенности и предоставляет различный функционал для тестирования.
Итоги
-
Google Mobile-Friendly Test является удобным инструментом для первичной оценки мобильной совместимости сайта. Он позволяет быстро выявить основные проблемы с отображением и дает рекомендации по их устранению.
-
BrowserStack и CrossBrowserTesting предоставляют возможность тестировать сайт на различных устройствах, операционных системах и браузерах. Они позволяют эмулировать реальные условия использования и проводить тестирование на реальных устройствах.
-
quirktools Screenfly, Am I Responsive?, Blisk и Responsive Web Design Checker предоставляют возможность проверить отзывчивость сайта на разных разрешениях экранов. Они позволяют убедиться, что сайт корректно отображается на разных устройствах и не имеет проблем с адаптивным дизайном.
-
Browserling позволяет провести тестирование мобильной совместимости на реальных устройствах, эмулируя веб-браузеры на удаленных серверах. Он предоставляет возможность проверить сайт на различных устройствах и операционных системах, а также выполнять автоматическое тестирование с помощью API.
В итоге, выбор сервиса для тестирования мобильной совместимости зависит от конкретных требований и задач разработчика. Каждый из рассмотренных сервисов имеет свои особенности и предоставляет различный функционал. Необходимо анализировать требования проекта и операционные возможности разработчика, чтобы выбрать наиболее подходящий сервис для проведения тестирования мобильной совместимости.
Наши партнеры: