
При создании сайта одной из ключевых задач является разработка удобной и интуитивно понятной навигации. Ведь именно от нее зависит, насколько легко посетителю будет ориентироваться на сайте, находить нужную информацию и выполнять необходимые действия. Проектирование навигации требует внимания к мельчайшим деталям и учета потребностей пользователей.
В первую очередь при разработке навигации необходимо определиться с ее структурой. Для этого необходимо четко представлять, какие разделы имеет сайт, и какие страницы находятся в каждом разделе. Определение структуры позволяет понять, какие разделы нужно включать в основное меню, а какие лучше сделать вспомогательными. Разделение информации на разные уровни помогает избежать перегруженности меню и упрощает поиск необходимой информации.
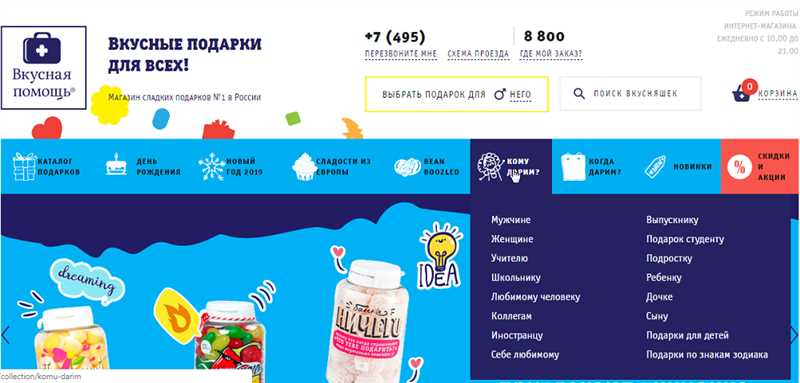
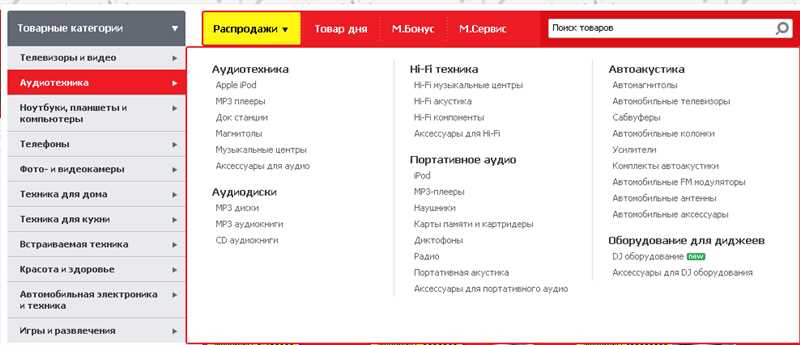
Важным аспектом проектирования навигации является выбор подходящего вида меню. Для маленьких и простых сайтов может подойти классическое вертикальное меню или горизонтальное меню в шапке сайта. Однако, для больших и сложных проектов, может быть лучше использовать более современные решения, такие как выпадающие меню или мегаменю. Главное, чтобы выбранное решение соответствовало общему стилю и дизайну сайта, и было удобным для использования.
Навигация: ключ к успеху

Главная цель навигации – помочь пользователям быстро найти то, что они ищут. Для достижения этой цели необходимо обеспечить четкую структуру сайта, логическое разделение иерархии страниц, хорошо организованную систему ссылок и понятное обозначение текущей позиции пользователя на сайте.
Одним из основных принципов удобной навигации является простота и понятность. Весь контент сайта должен быть доступен пользователям в несколько кликов. Сложная и запутанная навигация может отпугнуть пользователей и уменьшить вероятность их остаться на сайте. Лучше всего использовать плоскую иерархию, где все страницы находятся на одном уровне и имеют ярко выраженные ссылки на главную страницу и другие важные разделы сайта.
Система навигации должна быть согласованной и последовательной для всех страниц сайта. Все ссылки в меню должны быть одинаково оформлены и располагаться в одном месте на каждой странице. Благодаря этому пользователи смогут быстро ориентироваться на сайте и легко переходить между разделами.
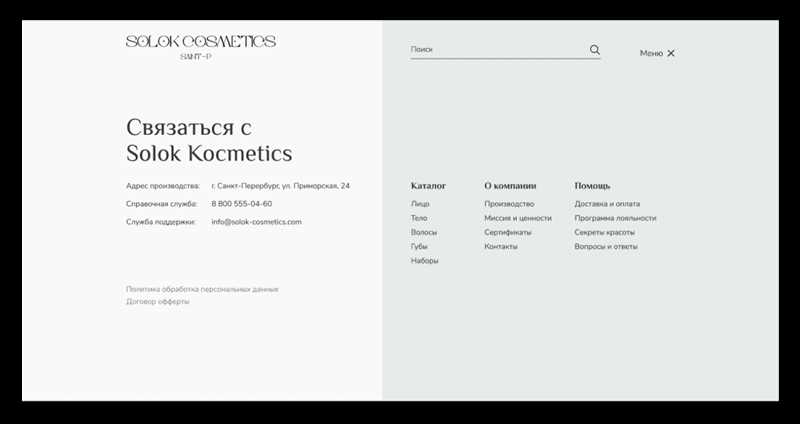
- Одним из популярных способов навигации является использование меню в верхней части страницы. Такое меню может содержать ссылки на главную страницу, разделы сайта, контактную информацию и другие важные страницы.
- Другой способ навигации – использование боковой панели с ссылками на разделы сайта. Такое меню может быть статичным или динамическим, в зависимости от потребностей сайта и предпочтений пользователей.
- Несколько слов следует сказать об адаптивной навигации. С учетом разнообразия устройств и размеров экранов, на которых пользователи могут просматривать сайт, адаптивность навигации является необходимым условием для удобства использования сайта на всех устройствах без потери функциональности и доступности контента.
| Ключевые принципы удобной навигации: |
|
Основные принципы проектирования навигации
1. Простота. Навигация должна быть простой и интуитивно понятной для пользователей. Отображение страниц должно быть логичным и последовательным. Важные разделы и функции должны быть видны на первый взгляд, без необходимости прокрутки страницы или перехода по внутренним ссылкам.
Меню
Наиболее популярным способом организации навигации на веб-сайте является использование меню. Меню может быть вертикальным или горизонтальным, и содержать ссылки на основные разделы сайта. Для больших сайтов может использоваться иерархическая структура меню, с вложенными подразделами и подменю.
Поиск
Древовидная структура
Древовидная структура используется для организации больших сайтов с множеством разделов и подразделов. Пользователи могут легко ориентироваться, перемещаясь по дереву разделов. Каждый раздел может содержать список подразделов или страниц, что облегчает навигацию.
Краткость и информативность
Ссылки, кнопки и другие элементы навигации должны быть краткими и информативными. Язык должен быть понятным и легким для восприятия. Название ссылок или разделов должны ясно указывать на их содержание. Также важно предоставить пользователю обратную связь о текущем местоположении и состоянии навигации.
Гибкость

Навигация должна быть гибкой и адаптивной для различных устройств и разрешений экрана. Дизайн должен быть отзывчивым, чтобы адаптироваться под разные платформы и устройства.
Подведение итогов

Первым шагом является тщательное планирование и анализ целевой аудитории. Это поможет вам определить основные разделы и подразделы на сайте, а также приоритеты и потребности пользователей.
- Используйте простую и понятную структуру сайта. Обеспечьте легкость использования и интуитивное понимание пользователем расположение разделов.
- Используйте наглядные элементы навигации: меню, ссылки, выпадающие списки, хлебные крошки и другие средства навигации, которые помогают пользователям ориентироваться на сайте.
- Обеспечьте однородность и последовательность в структуре навигации на всех страницах сайта. Это поможет пользователям легко перемещаться между разделами без запутанности и путаницы.
- Используйте яркие и понятные названия для разделов и ссылок. Это поможет пользователям быстро понять, куда они будут переходить после клика.
- Не забывайте про мобильную адаптивность. Сайт должен быть полностью функциональным и удобочитаемым на всех устройствах: компьютерах, планшетах и смартфонах.
Следуя этим принципам, вы создадите удобную навигацию на вашем сайте, которая поможет пользователям легко перемещаться и находить нужную информацию. Помните, что пользовательский опыт — это основа успешного сайта, и удобная навигация является неотъемлемой частью этого опыта.
Наши партнеры: